Yeah! FIXED Regenerate Thumbnails Publii "Error: EMFILE: too many open files" Karena Blog Posts Banyak

Yeah! Akhirnya berhasil juga memperbaiki "Regenerate Thumbnails" Publii karena postingan terlalu banyak dengan Publii. Karena pada "Cerita" sebelumnya saya sempet frustasi Publii ini gagal convert gambar dalam jumlah banyak.
Buat yang belum baca bisa membacanya terlebih dahulu di sini:
Publii "Belum" Cocok untuk Situs Besar Karena "Error: EMFILE: too many open files"
Frustasi ini memuncak ketika Impresi blog saya di Search Console anjlok parah, karena Page Experience overview versi mobile itu 0%. Sedangkan untuk versi desktop itu 100% sudah oke.
Mencari di forum komunitas Publii mereka juga mengalami hal yang sama, dan si "pembuat" Publii cuma minta maaf Publii cms ini belum dites untuk situs atau blog besar. Ini bukan jawaban menurut saya.
Ditambah lagi ketika saya bertanya di forum komunitas Publii ini, tidak dibalas sama "pembuat" Publii, jadi tidak ada solusi.
Saya mulai mencari dan meng"ulik-ulik" source Publii ini dan settingan di windows. Tidak ada yang berhasil, karena memang UI nya ini tertutup untuk windows, banyak yang bilang jika memakai linux memperbaiki limit "Error: EMFILE: too many open files" lebih mudah.
Logika pun mulai berputar dan mencari solusi sendiri karena masa sih tidak ada solusi, pasti ada dong. Ketemu lah!
Kita tahu bahwa "Error: EMFILE: too many open files" ini dikarenakan terlalu banyak file terbuka atau diproses saat "Regenerate Images" baik itu di "Featured Image" dan "Post Images". Ternyata jawabannya ada di "Theme". Jadi theme yang saya pakai "Taste".
Buat kamu yang mengalami hal yang sama dengan OS windows,
Cek di C:\Users\user\Documents\Publii\sites\ NAMA-BLOG-KAMU \input\themes\taste
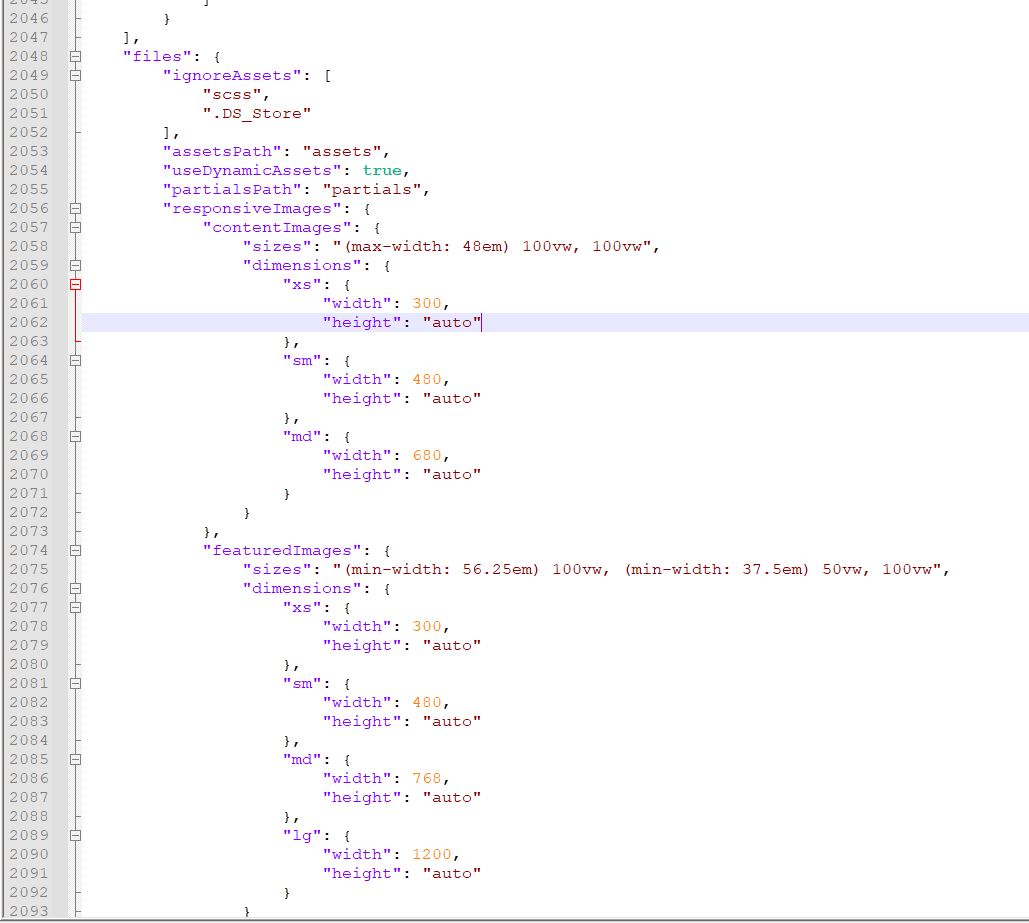
Akan ada config themenya dengan nama file "config.json". Harap sebelum melakukan perubahan backup dulu ya theme nya. Standarnya akan menemukan code untuk memproses gambar jadi responsif seperti ini.

Config.json ini menunjuikan bahwa gambar yang diregenerate jadi gambar responsif ini menjadi 4 ukuran,
- xs : Ukuran mobile yang lebih kecil
- sm : Ukuran mobile standar, sudah saya test ketika buka di ponsel ukuran gambar ini yang sering muncul
- md : Ukuran desktop atau laptop
- lg : Ukuran lebih dari desktop yang lebih besar, entah lah yang ini. Karena ini menurutku tidak terpakai, standarnya lebar situs kan sudah ditentukan maksimalnya. Jadi gambar responsif sebetulnya akan mentok di "md" jika dekstop.
Dari sini logika saya pun menjawab, kalau gambar output untuk responsif ini hanya terpakai di versi "sm" dan "md".
Saya rubah code menjadi seperti di bawah ini
............................................"files": {"ignoreAssets": ["scss",".DS_Store"],"assetsPath": "assets","useDynamicAssets": true,"partialsPath": "partials","responsiveImages": {"contentImages": {"sizes": "(max-width: 48em) 100vw, 100vw","dimensions": {"sm": {"width": 375,"height": "auto"},"md": {"width": 697,"height": "auto"}}},"featuredImages": {"sizes": "(min-width: 56.25em) 100vw, (min-width: 37.5em) 50vw, 100vw","dimensions": {"sm": {"width": 375,"height": "auto"},"md": {"width": 697,"height": "auto"}}},"tagImages": {"sizes": "(min-width: 56.25em) 100vw, (min-width: 37.5em) 50vw, 100vw","dimensions": {"sm": {"width": 375,"height": "auto"}}},"optionImages": {"sizes": "(max-width: 48em) 100vw, 100vw","dimensions": {"sm": {"width": 375,"height": "auto"}}},"galleryImages": {"sizes": "","dimensions": {"thumbnail": {"width": 768,"height": "auto"}}}}},............................................
Ukuran "sm" dan "md" saya sesuaikan dengan lebar gambar yang akan muncul berdasarkan layout theme blog saya ya. Jadi kalau kamu memakai theme berbeda cek dulu maksimal layout gambar yang akan muncul seberapa, itu yang dirubah. Cuma kalau kamu mau default juga tidak masalah jika kurang paham.
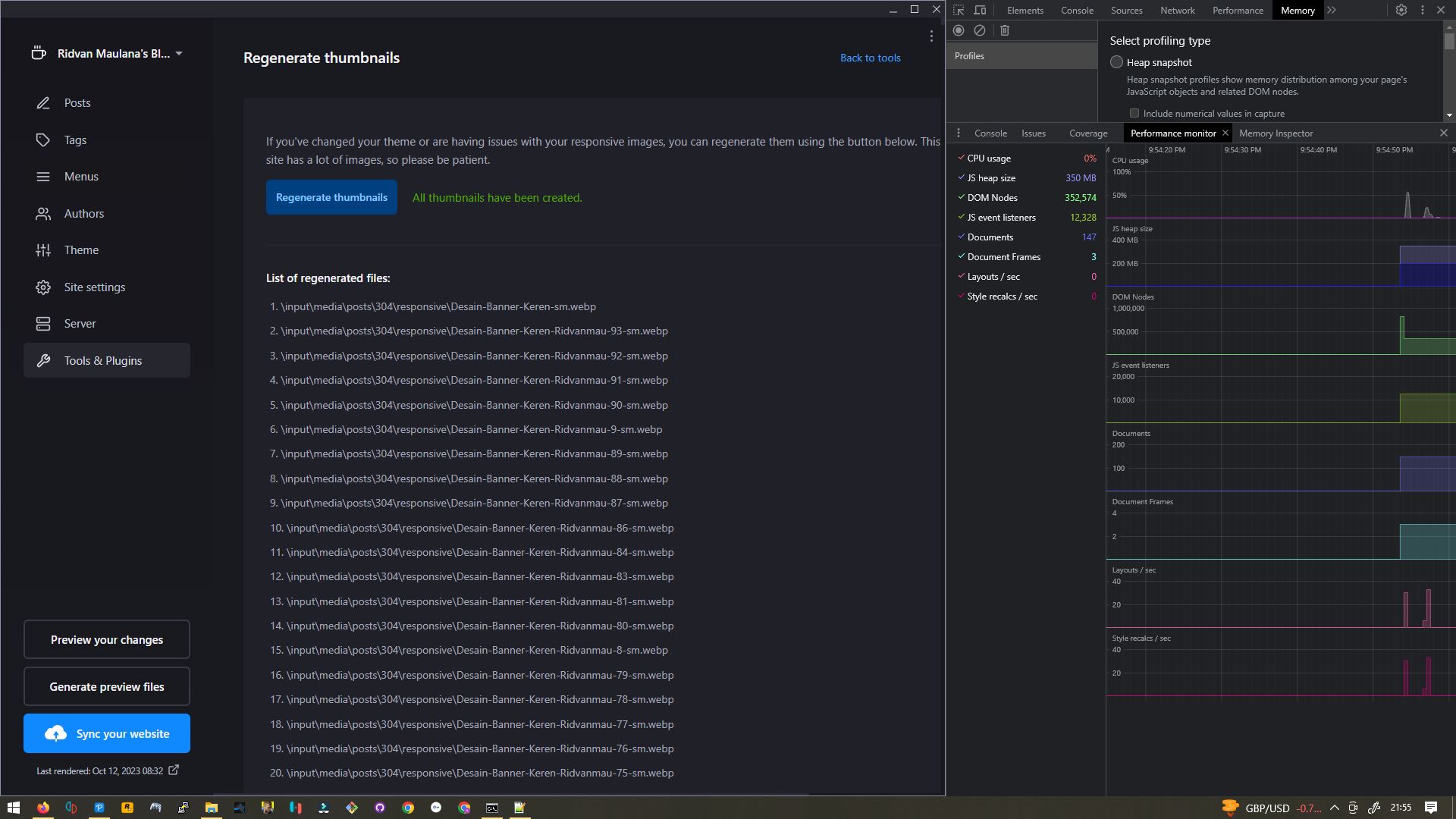
"Regenerate Thumbnails" lagi dan berhasil 100%, gambar-gambar di posts saya kembali jadi responsif dan otomatis convert jadi webp. YEAH...

Penutup Bro
Jadi kesimpulannya Regenerate Thumbnails Publii "Error: EMFILE: too many open files" ini karena terlalu banyak gambar yang diproses menjadi gambar responsif, sedangkan menurut saya yang terpakai ini hanya 2 gambar yang itu versi mobile dan desktop.
Orang jarang juga memakai tablet device di zaman sekarang, kalau ada juga hitungan jari, jadi biarkan pengguna device tablet gambar responsif otomatis menjadi desktop saja.
Untuk settingan config.json di atas ini untuk theme "Taste" ya, mungkin untuk theme lain akan berbeda, namun kurang lebih sama rubah saja menjadi 2 versi gambar responsif.
Mudah-mudahan ini menjadi update terbaru buat kamu yang mau pakai "Publii" tapi masih ragu. Sekarang sudah WORK untuk situs atau blog besar. Apalagi situs bisa di host gratis di netlify atau vercel, ini bisa memperkecil pengeluaran hobi ngeblog kita karena cuma harus beli domain saja. See u guys! 😋

Comments