Pentingnya Mengecek Kecepatan Website Anda untuk SEO

Halo para sobat blogger dan pemilik website! Kamu pasti pernah mengalami situasi di mana website kamu lama banget loadingnya, bikin pengen nabok layar kan? Nah, kecepatan website ternyata sangat penting buat SEO lho. Makanya, kita wajib melakukan tes kecepatan website secara berkala.
Di artikel ini, gue bakal jelasin cara melakukan tes kecepatan website pakai beberapa tools gratis. Gue juga bakal kasih tips buat baca hasil tesnya, plus rekomendasi untuk meningkatkan kecepatan website kamu. Yuk, simak baik-baik biar website kamu bisa lebih cepet dari flash dan ranking di halaman pertama Google!
Bagian 1: Cara Melakukan Tes Kecepatan Website
Ada banyak banget tools yang bisa kita pakai buat ngetes kecepatan website. Berikut adalah 5 tools paling populer:
1. GTmetrix
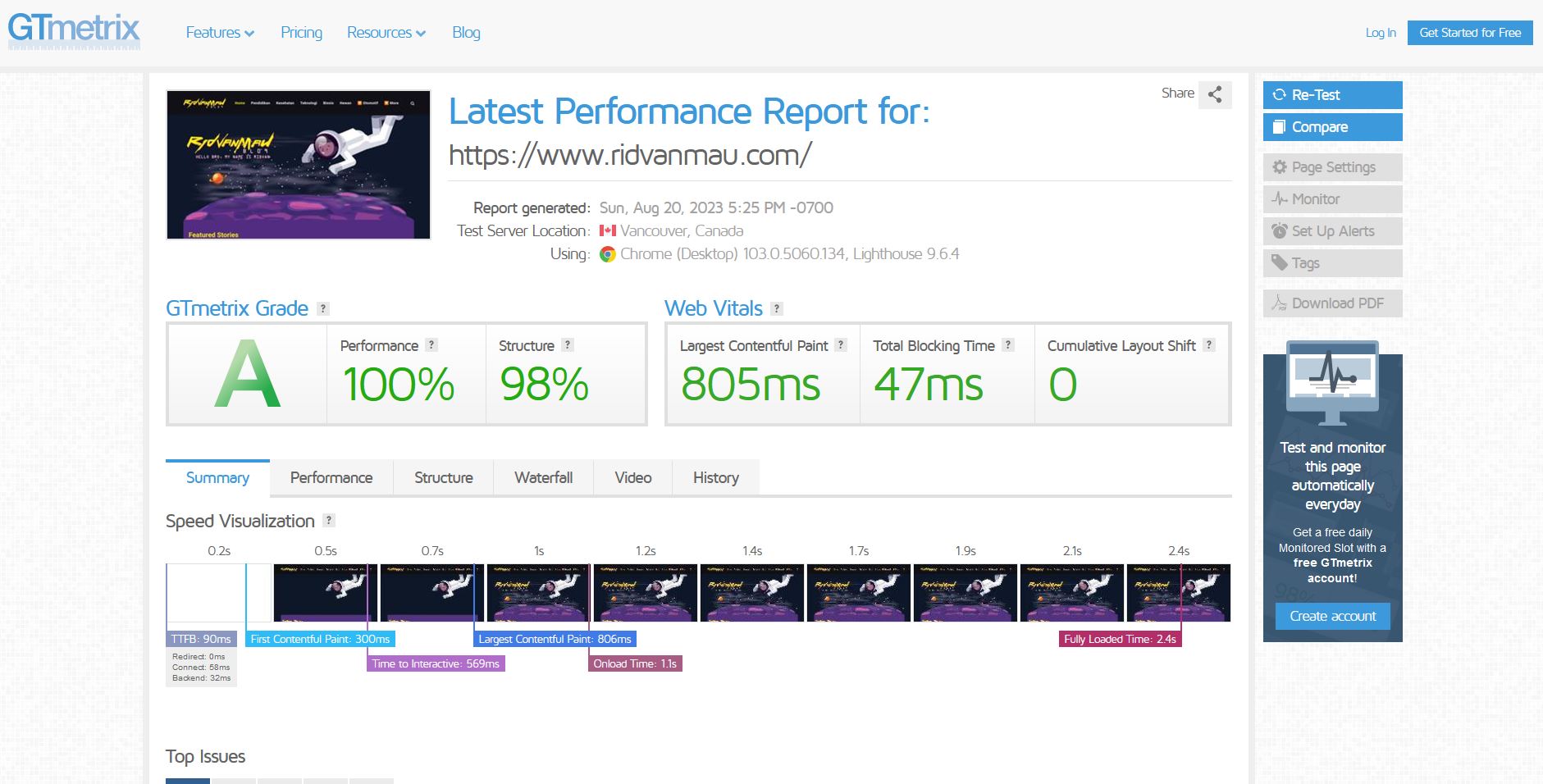
GTmetrix adalah salah satu tool tes kecepatan website paling populer dan powerful. Cara pakainya gampang banget:
- Buka situs GTmetrix
- Masukkan URL website kamu
- Klik tombol “Analyze”
- Tunggu beberapa saat sampai hasil tes muncul

GTmetrix bakal ngasih skor kecepatan website kamu dari A (paling cepet) sampai F (paling lelet). Selain itu, kamu juga bakal dapet informasi detail tentang waktu loading, ukuran halaman, jumlah request, dan masalah-masalah lain yang bikin website lemot.
Gue paling suka banget sama GTmetrix ini, karena hasilnya selalu bagus.hehehe Tapi seperti ada review kecepatan situs instansi juga biasanya pakai ini tidak pakai PageSpeed google, mungkin karena PageSpeed Insights milik google terlalu sadis dan tidak pernah bagus.
Mungkin kalau A nilainya harus blog atau web yang isinya html blank putih saja, baru dapat A di sana. (Jokes) haha
2. PageSpeed Insights
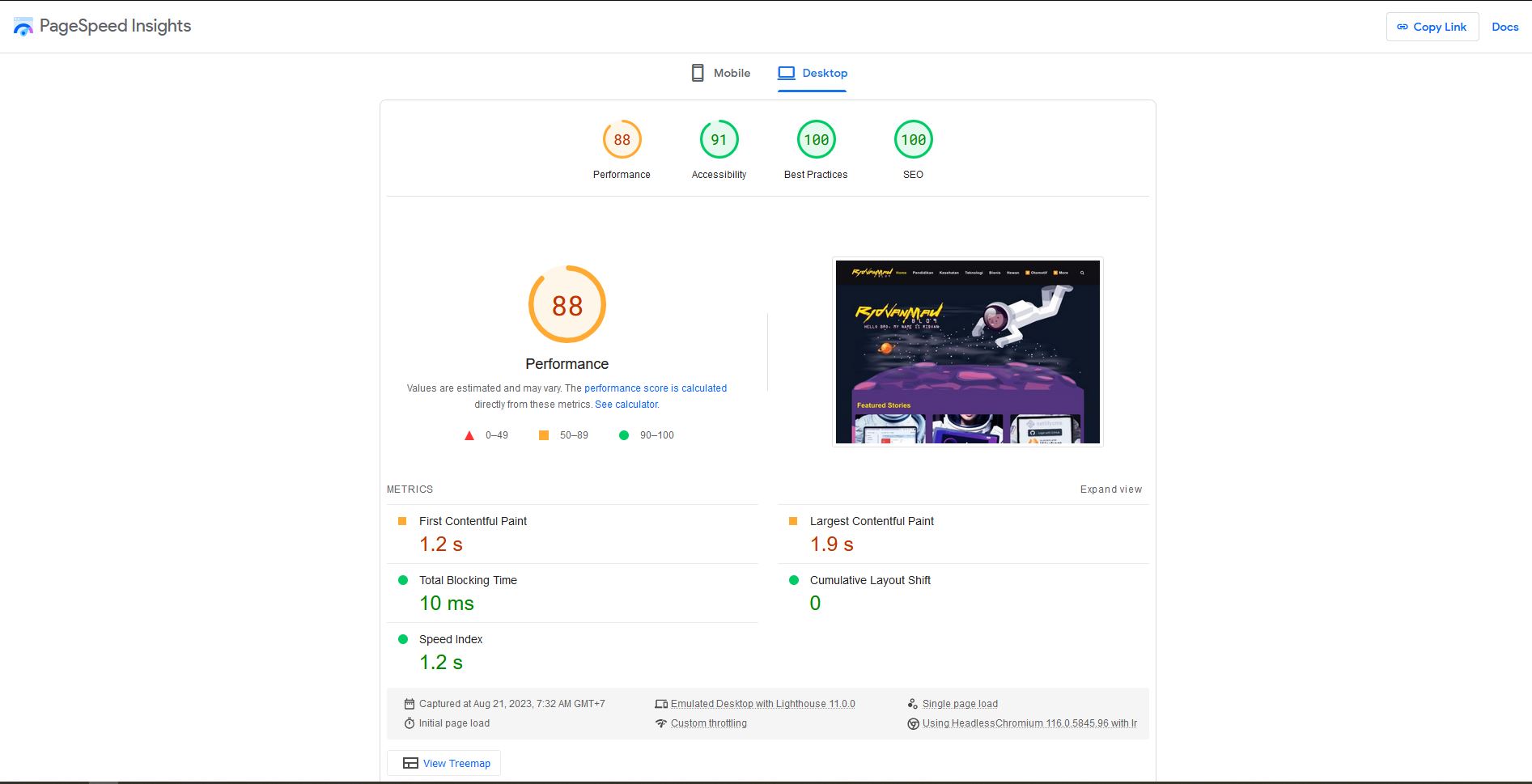
PageSpeed Insights dikembangin langsung oleh Google. Jadi ya ini tool wajib banget buat ngetes kecepatan website. Begini cara pakenya:
- Buka web PageSpeed Insights
- Masukkan URL website kamu
- Pilih tab “Mobile” atau “Desktop”
- Klik tombol “Analyze”
- Tunggu beberapa saat sampai hasil muncul

Kamu bakal dapet skor 1-100 yang menunjukkan kecepatan website versi mobile dan desktop. Semakin tinggi skornya, berarti semakin cepet website kamu.
Tapi gue ga terlalu suka sama PageSpeed, entah kenapa hasilnya selalu jelek padahal di PageSpeed lain bagus. Mungkinkah karena script kode Google Adsense yang memperlambat blog? Lagi-lagi Adsense bikin blog lemot.
Karena sepertinya untuk tes kecepatan web lain Adsense ini jadi pengecualian perhitungan mereka. Sedangkan dari hasil PageSpeed ini script JS milik ads google ini disuruh diperbaiki.
Lah bingung kan? Maksudnya Adsensenya dihilangkan gitu?
3. Pingdom
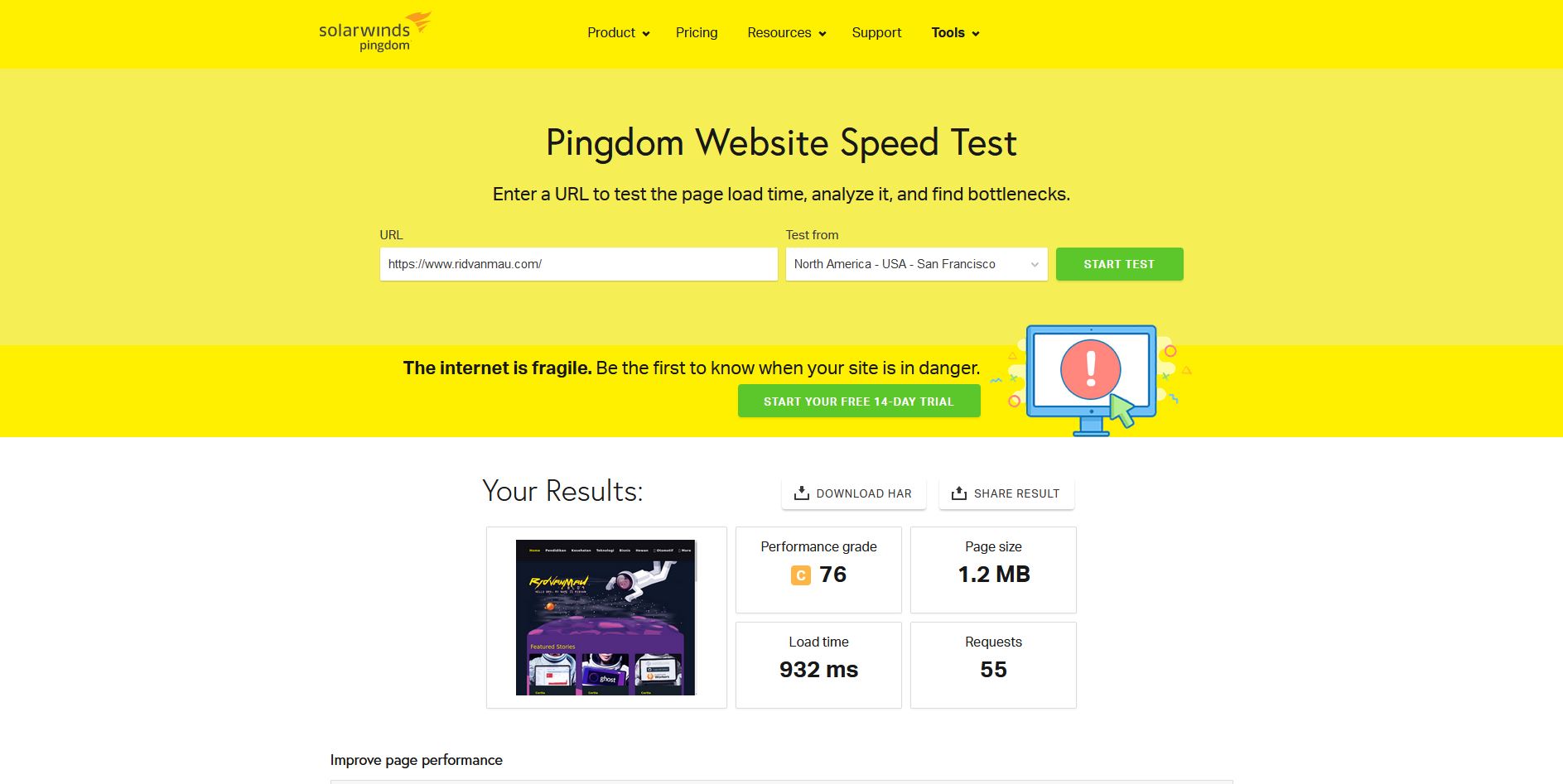
Nama Pingdom mungkin agak asing, tapi ini sebenernya salah satu tool tes kecepatan website paling akurat. Begini cara pakainya:
- Buka situs Pingdom
- Masukkan URL website kamu
- Pilih lokasi tes dari daftar dropdown
- Klik tombol “Start test”
- Tunggu hasilnya keluar

Pingdom bakal ngasih skor kecepatan website kamu dari 0-100. Selain itu kamu juga bisa lihat informasi detail tentang waktu respon server, waktu download konten, dan resource apa aja yang bikin website lemot.
4. WebPageTest
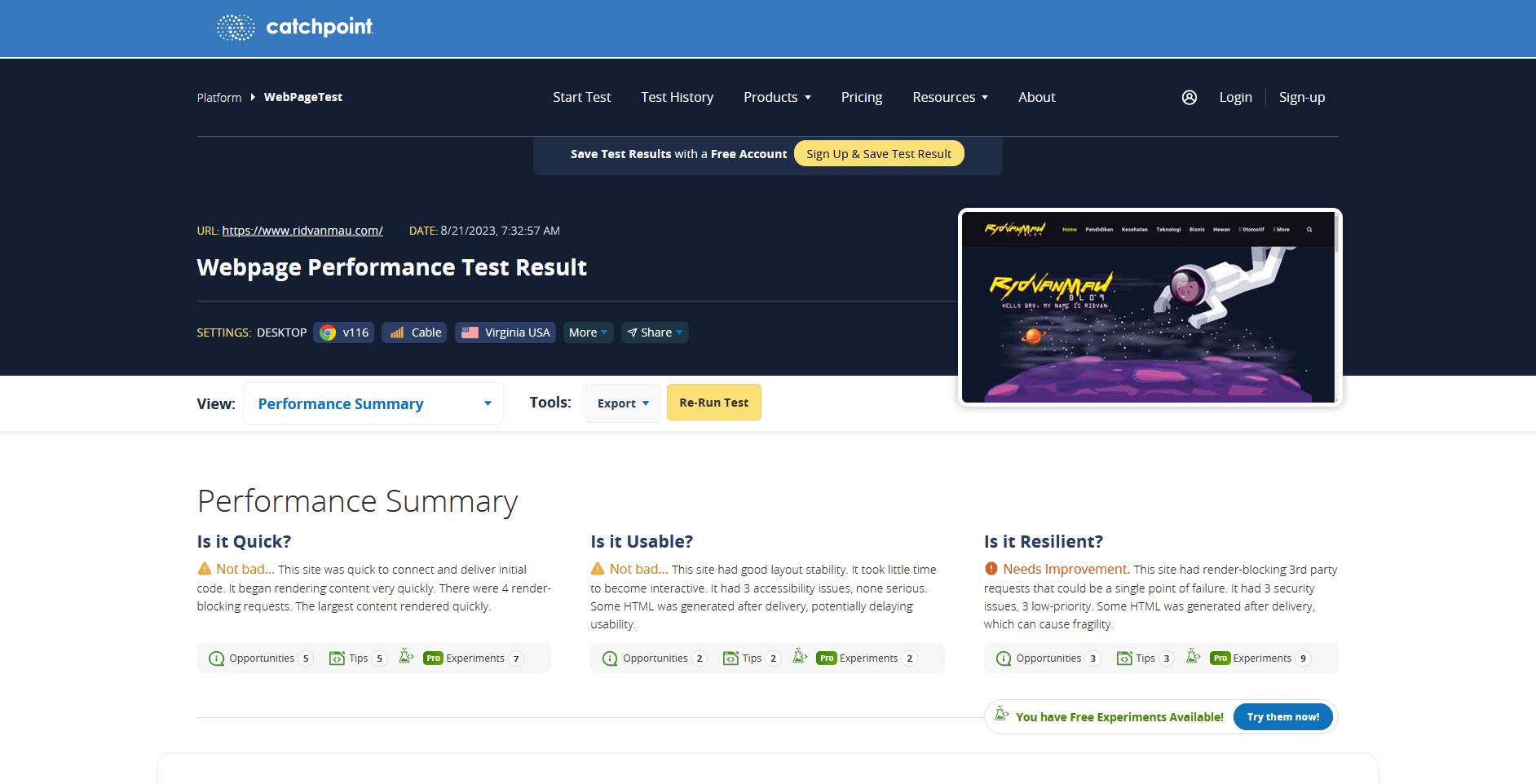
WebPageTest mirip kayak GTmetrix, tapi lebih fokus ke informasi teknis yang lengkap. Begini cara pakainya:
- Buka situs WebPageTest
- Masukkan URL website kamu
- Pilih lokasi tes dari daftar dropdown
- Klik tombol “Start Test”
- Tunggu hasilnya muncul

Di WebPageTest kamu bisa lihat banyak banget metric dan informasi teknis tentang website kamu, kayak request/responses analysis, content breakdown, dan resource loading waterfall. Perfect buat yang mau bener-bener diagnosa masalah kecepatan website.
5. Dareboost
Dareboost menyediakan tes kecepatan website plus analisis mendalam tentang SEO, keamanan, dan responsivitas website. Cara pakainya juga cukup mudah:
- Buka situs Dareboost
- Masukkan URL website kamu
- Pilih jenis analisis yang diinginkan
- Klik tombol “Analyze”
- Tunggu hasilnya keluar

Selain kecepatan website, kamu juga bisa dapetin info tentang optimasi SEO, HTTPS, mobile-friendliness, dan masih banyak lagi di Dareboost. Tapi sayangnya, sepertinya untuk Dareboost ini sekarang hanya bisa untuk versi berbayar.
Nah, itu dia 5 tool tes kecepatan website paling populer saat ini. Cobain semuanya dan bandingkan hasilnya ya!
Bagian 2: Interpretasi Hasil Tes Kecepatan Website
Udah dapet hasil tes kecepatan website? Sekarang kita coba interpretasi hasilnya biar paham masalah yang bikin website kamu lemot. Ikuti langkah-langkah berikut:
1. Perhatikan Skor Keseluruhan
Hampir semua tool tes kecepatan website bakal kasih skor keseluruhan buat website kamu. Misalnya skor GTmetrix dari A-F, atau skor 1-100 di PageSpeed Insights.
Skor ini penting banget buat ngasih gambaran umum soal kecepatan website kamu saat ini. Semakin tinggi skornya, berarti semakin cepet website kamu. Bandingkan hasil dari beberapa tool biar makin akurat.
2. Cermati Metrik Kinerja Detail
Jangan cuma liat skor keseluruhan ya. Perhatiin juga metrik kinerja detail di laporan hasil tes, kayak:
- Waktu muat halaman
- Ukuran halaman
- Jumlah request
- Waktu download resource
Metrik-metrik ini bakal ngasih informasi lebih rinci soal faktor yang bikin website kamu lemot. Identifikasi aja faktor yang paling bermasalah berdasarkan hasil tesnya.
3. Baca Ringkasan Kinerja
Beberapa tool kayak GTmetrix dan Dareboost ngasih ringkasan tentang kinerja website kamu secara keseluruhan. Baca baik-baik ringkasan ini biar paham masalah website kamu dari sisi kinerja, kegunaan, dan stabilitas.
4. Perhatikan Rekomendasi Perbaikan
Laporan hasil tes biasanya juga ngasih rekomendasi konkret soal cara memperbaiki kecepatan website. Ikuti rekomendasi ini biar bisa langsung optimasi website kamu.
5. Bandingkan dengan Standar Ideal
Google menyarankan kecepatan website ideal adalah di bawah 3 detik. Kamu bisa bandingin hasil tes kecepatan website kamu dengan standar ini, buat tau seberapa jauh website kamu memenuhi ekspektasi pengguna.
Dengan ngikuti langkah-langkah ini, kamu bisa lebih paham soal hasil tes kecepatan website dan mulai lakukan optimasi yang diperlukan.
Bagian 3: Meningkatkan Kecepatan Website
Udah tau letak masalah lambatnya website kamu? Sekarang saatnya lakukan optimasi biar website jadi lebih cepet. Ini ada beberapa tips umum yang bisa kamu terapin:
1. Optimalkan Gambar
Gambar seringkali jadi penyebab utama lemotnya website, apalagi kalau ukurannya besar-besar. Solusinya:
- Kompres gambar tapi jangan terlalu berlebihan.
- Gunakan format gambar yang tepat seperti JPEG untuk foto, PNG untuk logo dan ikon.
- Atur ulang ukuran gambar di HTML agar sesuai dengan layout website.
- Aktifkan lazy loading agar gambar baru dimuat saat akan ditampilkan.
2. Bersihkan Kode Website
Kode yang berantakan bisa bikin website jadi lambat karena harus memproses banyak resource sekaligus. Lakukan cleanup biar kode jadi lebih ramping:
- Hapus plugin dan code yang nggak terpakai
- Minify HTML, CSS, dan JavaScript.
- Aktifkan GZIP kompresi buat mengecilkan ukuran file teks.
3. Perbaiki Konten
Usahakan konten website kamu ringan dan fokus pada inti informasi saja. Beberapa tips:
- Gunakan poin-poin atau daftar, bukan paragraf panjang.
- Pisahkan teks ke beberapa halaman yang lebih sempit fokusnya.
- Hapus konten lama yang udah nggak relevan.
- Sederhanakan bahasa agar mudah dipahami.
4. Pindah ke Server Lebih Cepat
Kecepatan website juga dipengaruhi kecepatan server hosting. Pindah ke server lebih cepat seperti SSD atau CDN untuk website yang lebih responsif.
Nah, dengan menerapkan optimasi-optimasi di atas, website kamu pasti bisa jadi lebih cepet dari sebelumnya! Jangan lupa monitor secara berkala yah pakai tool tes kecepatan website. Semangat!

Comments