Cara Membuat Slideshow Postingan di Blog Mudah Tanpa Coding

Di postingan kali ini Ridvan akan memberikan cara membuat slideshow postingan diblog yang mudah tanpa kamu perlu coding. Karena ketika kamu cari tutorial ini di search engine, pasti kebanyakan ribet banget harus coding khususnya blog dengan blogger. Untuk wordpress tentu bisa menggunakan plugin. Tapi jika kamu orang yang tidak mau ribet dengan hal itu. Hanya ingin upload dan comot code slideshownya, ini adalah solusi yang tepat.
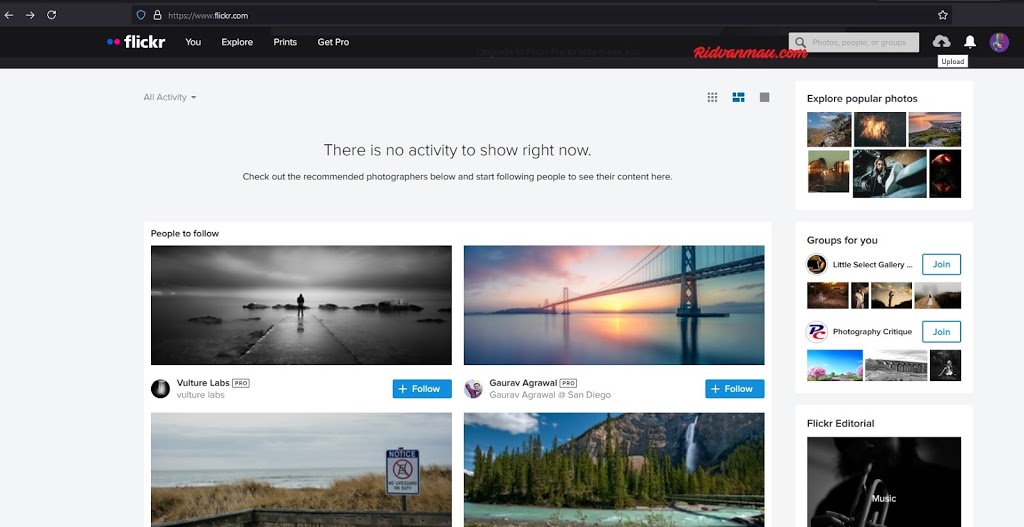
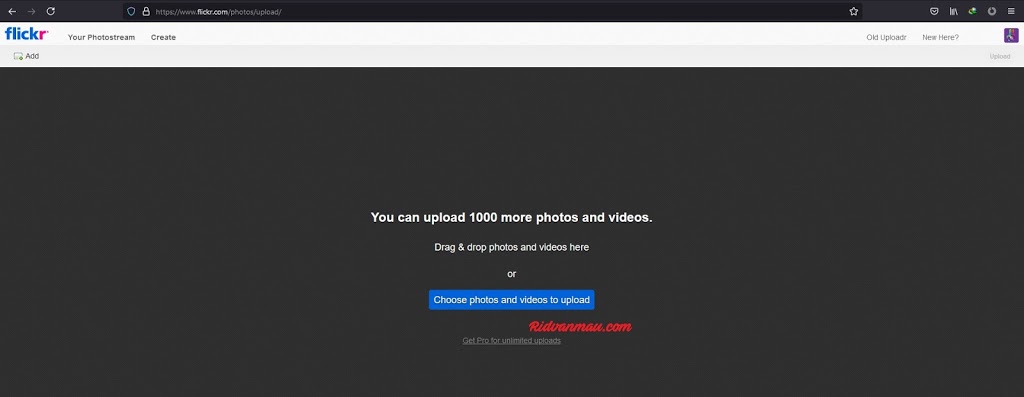
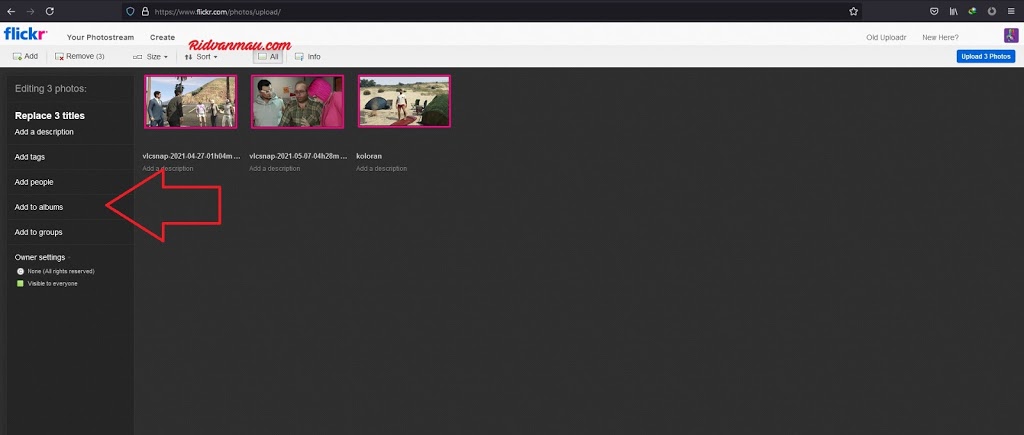
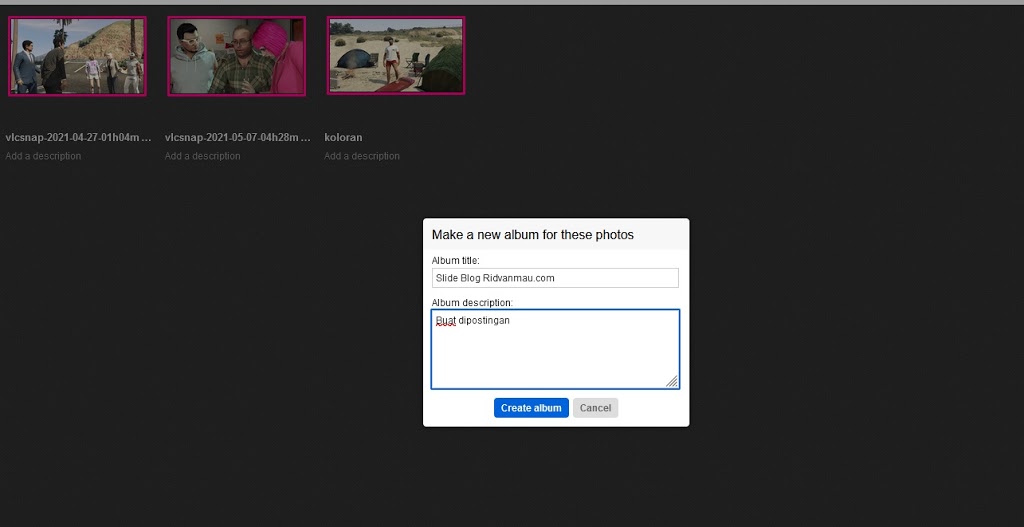
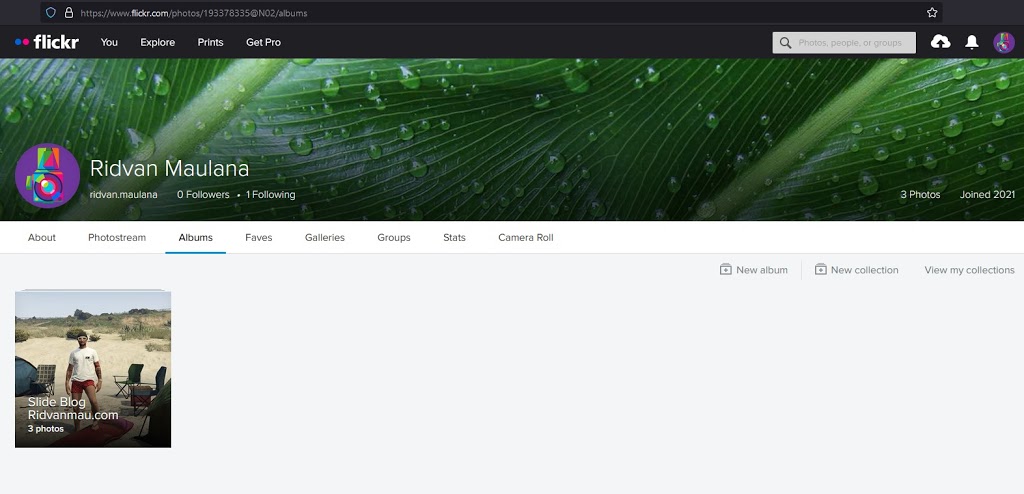
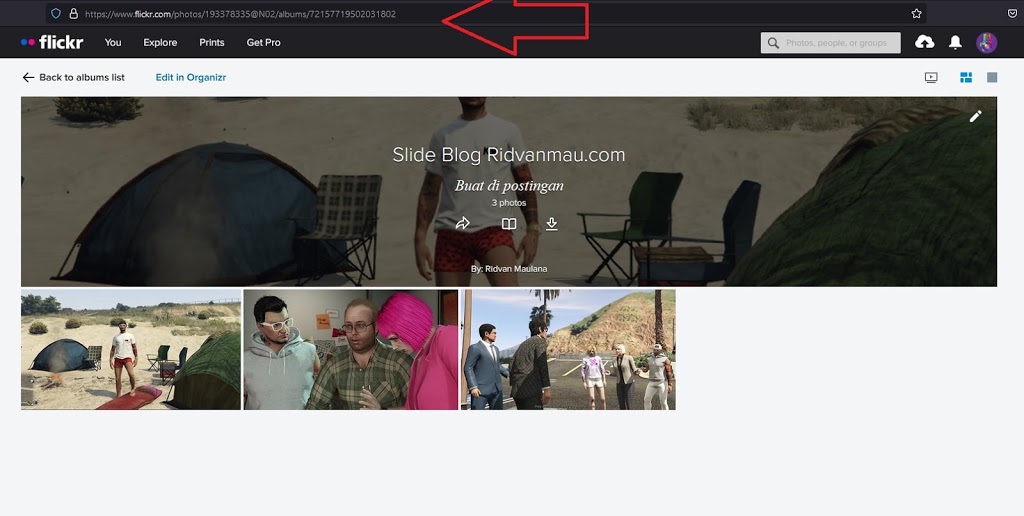
Yang kamu butuhkan hanya dua yaitu akun Filckr dan Flickr Embed. Sebelumnya silahkan mendaftar terlebih dahulu akun Flickr jika belum punya kemudian verifikasi akun seperti biasa ke email kamu. Jika sudah, di https://www.flickr.com/







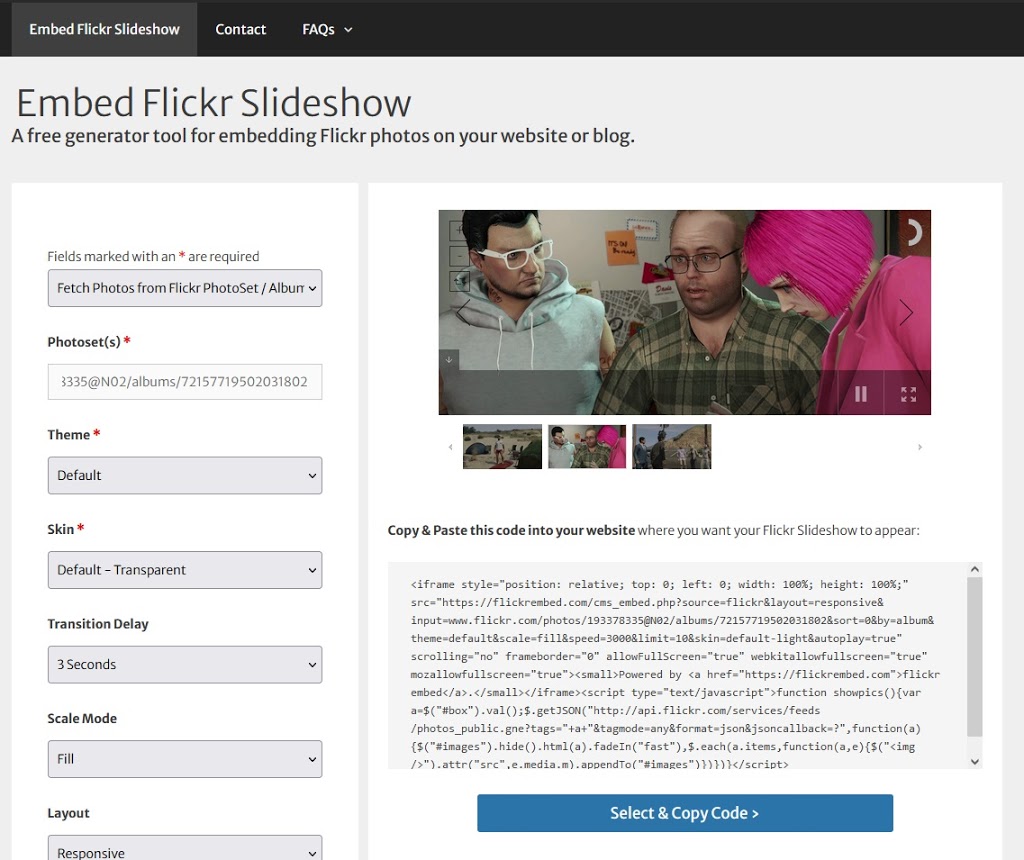
Silahkan kunjungi https://flickrembed.com/ pilih Filds marked wth and nya seperti di bawah, yaitu memilih dengan album foto di filckr kamu, paste kan ke kolom Photoset. Scroll ke halaman bawah, klik Preview & Get Code.

Rubah tampilan postingan dari tulisan text menjadi html, baik itu postingan blogger ataupun wordpress. Tentu disini saya tidak perlu menjelaskan, pasti kamu sudah lebih paham bukan cara merubah edit postingan menjadi html editor. Paste kan kode di atas di posisi postingan yang kamu inginkan.
Contoh slideshow postingan pada blog ini yang telah saya buat.Ada tambahan sedikit, rubah code yang telah kamu posting tadi dari style="height: 100%; menjadi style="height: 400px; atau sesuai kebutuhan tinggi dari postingan blog kamu.
Lebih mudah bukan ? Ketimbang harus coding manual. Cara ini cocok bagi kamu yang malas coding dan memasukan javascript dulu di blog kamu. Dan juga buat kamu yang tidak begitu paham masalah coding. Selamat mencoba guys!

Comments